
예약 버튼을 클릭시 좌석이 최소 한개 이상 체크 되게 만들고 갯수가 없다면 경고창 을 띄우고
체크되어 있다면 배열에 체크된 좌석을 추가합니다.
마지막으로 JSON 형태의 문자열로 변환 시켜줍니다.
<form >
좌석:
<input type="checkbox" name="seat" value="1">1
<input type="checkbox" name="seat" value="2">2
<input type="checkbox" name="seat" value="3">3
<input type="checkbox" name="seat" value="4">4
<input type="checkbox" name="seat" value="5">5
<input type="checkbox" name="seat" value="6">6
<input type="checkbox" name="seat" value="7">7
<input type="checkbox" name="seat" value="8">8
<input type="checkbox" name="seat" value="9">9
<br>
<button type="button" id="btn">예약하기</button>
</form>
좌석과 버튼을 만들었습니다.
var btn=document.getElementById("btn") //document.getElementBtId 를
//통해 아이디값을 가져옵니다.
btn.onclick=function(){ //아이디값을 대입한 변수에 onclick 을 만들고? 함수를 대입합니다.
var name=document.getElementsByName("seat"); //폼 안에 input태그에서 getelementsbyName 을
//통해 name에 저장된 seat값을 가져옵니다.
//문제에 배열에 체크된 좌석을 추가하라고했으니 배열을 생성해줍니다.
var arr=new Array();
for(var i=0; i<name.length; i++){
console.log(name[i].checked) //.checked 를 통해서 name에 길이만큼 잘 돌아가는지 확인합니다.
//checked값이 있으면 true 없으면 false로 나타납니다.
//체크박스를 클릭시 배열에 값을 저장하는 구문을 만들겠습니다.
if(name[i].checked==true){
arr.push(name[i].value)
}//arr.push 는 배열에 값을 집어넣는다 입니다. 배열값에 name[i].value를 집어 넣습니다.
}
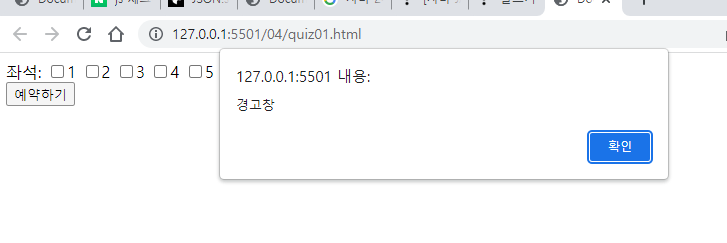
if(arr.length==0){
alert("경고창")
}else{
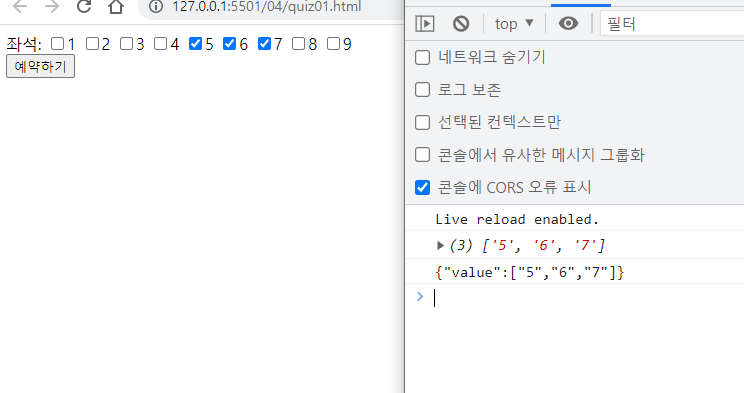
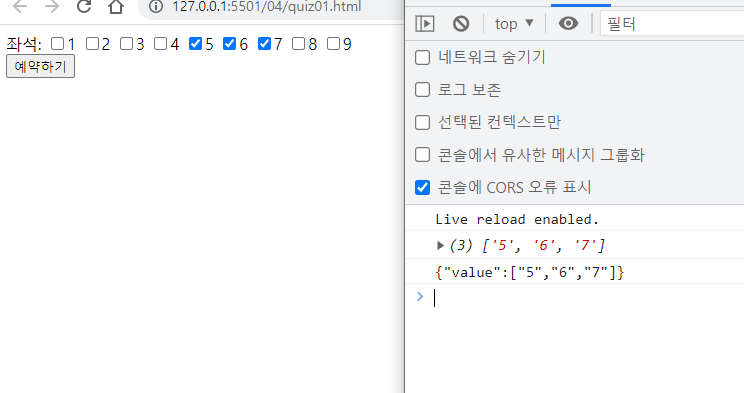
console.log(arr)
}
console.log(JSON.stringify({value:arr}))
//배열안에 값이 없다면 체크박스를 클릭하지 않았다는 뜻이므로 경고창을 띄어줍니다 그리고 배열을 띄웁니다.
// json으로 문자열을 만들기로 하였기에 stringify를 씁니다 ()안에 중괄호를 넣고 key 값을 입력합니다.
//key:value 입니다 .

'Language > JavaScript' 카테고리의 다른 글
| 자바스크립트 비동기 AJAX (0) | 2022.03.10 |
|---|---|
| DOM and BOM (1) | 2022.03.02 |
| JS -이벤트 핸들러 (1) | 2022.02.23 |
| JavaScript 기본 함수 2-1 (1) | 2022.02.23 |
| JavaScript-기본 2(함수) (0) | 2022.02.23 |